谷歌 Chrome 83 稳定版正式发布:改进 Web 体验
Chrome 83稳定版发布了,以下是最主要的更新内容:
可信类型(Trusted types),有助于防止跨站点脚本漏洞
新的表单元素
新的跨域政策
引入 Web Vitals 计划
检测内存泄漏的新方法
可信类型(Trusted types)
基于 DOM 的跨站点脚本(DOM XSS)是最常见的 Web 安全漏洞之一。可信类型(Trusted types)可以帮助防止此类漏洞,因为它们会要求你在将数据传递给潜在的危险之前对其进行处理。
以 innerHTML 为例,如果启用了可信类型,那么如果尝试传递一个字符串,它将抛出一个 TypeError,因为浏览器不知道它是否可以信任该字符串。
// Trusted types turned on const elem = document.getElementById('myDiv'); elem.innerHTML = `Hello, world!`; // Will throw a TypeError
相替代地,需要使用诸如 textContent 之类的安全函数,传入可信类型,或者创建该元素并使用appendChild()。
// Use a safe function elem.textContent = ''; // OK // Pass in a trusted type import DOMPurify from 'dompurify'; const str = `Hello, world!`; elem.innerHTML = DOMPurify.sanitize(str, {RETURN_TRUSTED_TYPE: true}); // Create an element const img = document.createElement('img'); img.src = 'xyz.jpg'; elem.appendChild(img);
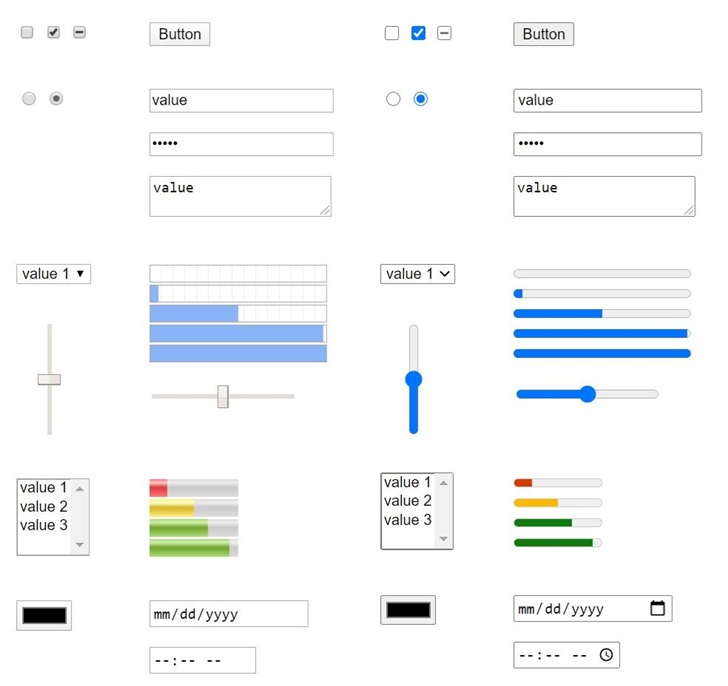
更新表单控件
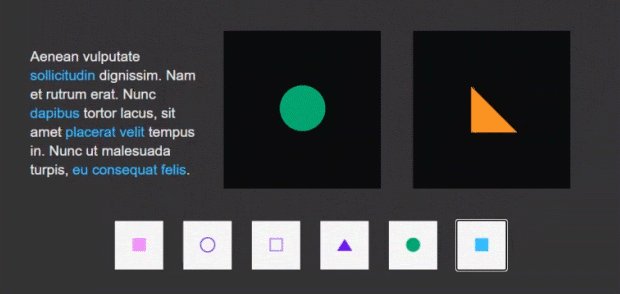
Chrome 和 Edge 进行了合作,以改善 HTML 表单控件的外观和功能。下图显示了 Chrome 中某些控件的新旧版本对比(左旧右新)。

除了新的视觉风格之外,微软还提供了更好的触摸支持和辅助功能,同时改进了键盘支持。

新的跨域政策
一些 Web API 会增加诸如 Spectre 之类的旁道攻击的风险。为了减轻这种风险,Chrome 提供了一个基于选择加入的隔离环境,称为跨域隔离。这是通过两个新的 HTTP 标头完成的: Cross-Origin-Embedder-Policy
和 Cross-Origin-Opener-Policy。使用这些标头,网页可以安全地使用特权功能,包括:
Performance.measureMemory()
JS Self-Profiling API
跨域隔离状态还可以防止对document.domain进行修改。
Web vitals
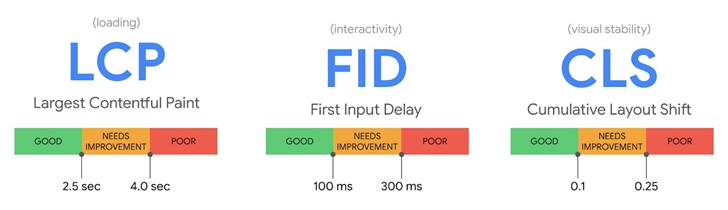
有这样一组常见的信号——“Core Web Vitals”——对所有 Web 体验都至关重要。此类核心用户体验需求包括页面内容的加载体验、交互性和视觉稳定性,并且这些共同构成了2020 Core Web Vitals 的基础。

Largest Contentful Paint 会测量感知的加载速度,并在页面的主要内容可能已加载时标记页面加载时间轴中的点。
First Input Delay 可测量响应度,并量化用户在首次尝试与页面进行交互时的体验。
Cumulative Layout Shift 可衡量视觉稳定性,并量化可见页面内容的意外布局移位量。
Origin trials
用 measureMemory()测量内存
performance.measureMemory() 是一个新的 API,可用于测量页面的内存使用情况并检测内存泄漏。
更新原生文件系统 API
原生文件系统(Native File System)API 在 Chrome 83中启动了一项新的源程序试用版,该版本支持可写流,并且可以保存文件句柄。
async function writeURLToFile(fileHandle, url) { // Create a FileSystemWritableFileStream to write to. const writable = await fileHandle.createWritable(); // Make an HTTP request for the contents. const response = await fetch(url); // Stream the response into the file. await response.body.pipeTo(writable); // pipeTo() closes the destination pipe automatically. }
可写流使写入文件变得更加容易,并且可以轻松地将响应从一个流传输到另一个流。
将文件句柄保存到 IndexedDB 允许用户存储状态或记住用户正在处理哪些文件。例如,保留最近编辑的文件列表、打开用户正在使用的最后一个文件等等。
其他
Chrome 现在支持条形码检测 API,该 API 提供了检测和解码条形码的功能。
新的 CSS @supports 函数为 CSS 选择器提供功能检测。
新的 ARIA 注释支持屏幕阅读器可访问带有语义(类似于的语义)的注释、建议和文本高亮。
Preferreds-Color-Scheme 媒体查询使作者能够选择自己的深色主题,他们可以完全控制自己构建的体验。
JavaScript 现在支持共享工作程序中的模块。
详情可查阅:https://developers.google.com/web/updates/2020/05/nic83
编辑:齐少恒
相关热词搜索: 谷歌Chrome83稳定版正式发布






